Sample Code
Custom Animation with Sound - Take 2
I am developing a new iOS app where I needed an easy way to animate image sequences, move them, and have sound coordinated with it all. My first attempt at doing this was functional, but it did not use
CAAnimation to control the image sequence. However, performance wasn't the best. So I rewrote the MKSoundCoordinatedAnimationLayer class to use CAAnimation internally to coordinate everything. Read More...Comments
Custom Animation with Sound
For a project I am currently working on, I had the need to have more control over an animation sequence of images then what the built in support that UIView or CALayer provides. The import features I needed included sound coordination and heterogeneous frame durations. So, I wrote my own class to do this. Read More...
Networked Image View
Sometime it is prefered that the image that gets displayed in an iPhone app is downloaded from the internet, much like an image in a web page. In order to make displaying a networked image as simple to accomplish as the UIKit's
Read More...
UIImageView, I created the MKNetworkImageView class. Read More...
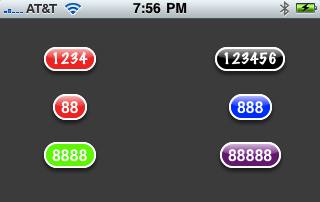
Number Badge View